首页 开发项目专栏 SpringBoot+Thymleaf项目初入(四) - 用户登录页面优化
原SpringBoot+Thymleaf项目初入(四) - 用户登录页面优化
版权声明:
本站原创文章,于 2020年11月03日 17:39:50 发表,共 2925 字。
发表评论
0/2000
当前评论总数: 0 条
相关文章推荐
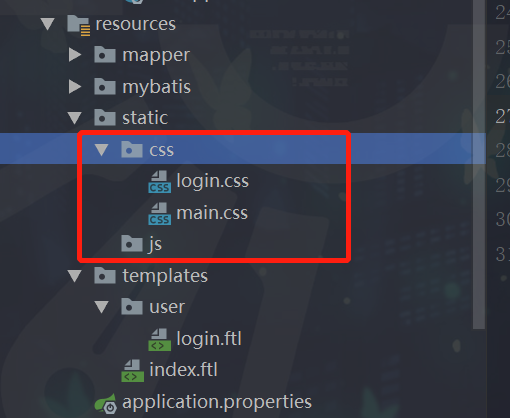
1. 新建CSS和JS文件

2. 新建静态资源配置类: ImsConfig.java
package cn.coralcloud.ims.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @author c-geff
* @name ImsConfig
* @description
* @date 2020-11-03 15:28
*/
@Configuration
public class ImsConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
super.addResourceHandlers(registry);
}
}
注: 新建config包, 然后新建ImsConfig类, 继承自WebMvcConfigurerAdapter, 实现了addResourceHandlers方法, 该方法设置了访问/static/路径的文件时会映射到项目static文件夹下
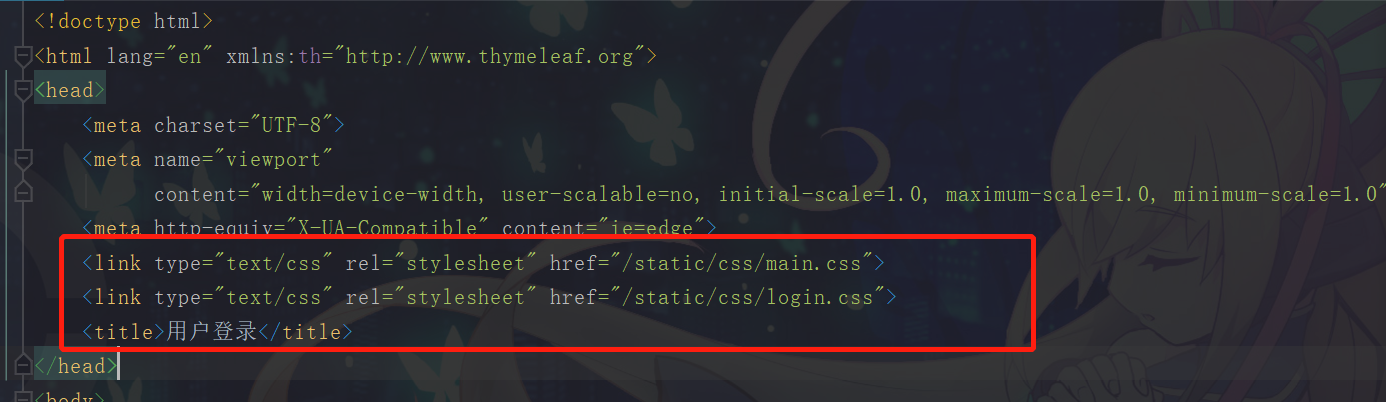
3. login.ftl修改, head添加CSS引入:

4. login.ftl修改, 页面布局修改:

5. 编写对应的main.css文件, 该文件为通用样式
html,body{
padding: 0;
margin: 0;
}
.ims-form-label{
font-size: 15px;
color: rgba(0,0,0,.7);
width: 100px;
height: 40px;
line-height: 40px;
letter-spacing: 3px;
}
.ims-form-input{
height: 40px;
line-height: 40px;
flex: 1;
outline: 0;
padding: 0 15px;
border: 1px solid #DCDFE6;
border-radius: 4px;
}
.ims-form-input:focus{
border-color: #409EFF;
}
.ims-form-item{
margin: 15px 0;
width: 100%;
display: flex;
}
.ims-button{
height: 40px;
line-height: 40px;
border-radius: 4px;
padding: 0 30px;
border: none;
color: #FFFFFF;
font-size: 14px;
background-color: #409EFF;
cursor: pointer;
margin: 15px 0;
outline: 0;
}
.ims-button:hover{
background-color: #3888e0;
}
.ims-button:focus{
background-color: rgba(64, 158, 255, 0.81);
}6. 编写对应的login.css文件, 该文件为登录页专用样式
.login-container{
display: flex;
align-content: center;
justify-content: center;
text-align: center;
-webkit-box-pack: center;
-webkit-box-align: center;
align-items: center;
width: 100vw;
height: 100vh;
background-image: url("/static/images/login_bg.jpg");
background-repeat: no-repeat;
background-size:100% 100%;
}
.login-container form{
width: 350px;
height: 300px;
background-color: rgba(255,255,255,.7);
border-radius: 5px;
padding: 10px 20px;
}
.login-container .ims-button{
width: 100%
}
.errormsg{
color: #ed2322;
font-size: 13px;
margin-bottom: 0;
}