首页 开发项目专栏 SpringBoot+Thymleaf项目初入(五) - 图片验证码
原SpringBoot+Thymleaf项目初入(五) - 图片验证码
版权声明:
本站原创文章,于 2020年11月04日 10:59:14 发表,共 12849 字。
发表评论
0/2000
当前评论总数: 0 条
相关文章推荐
1. 验证码工具类
1. 新建包utils
2. 新建VerifyCodeUtil类package cn.coralcloud.ims.utils;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.geom.AffineTransform;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.Random;
/**
* @author c-geff
*/
public class VerifyCodeUtil {
/**
* 使用到Algerian字体,系统里没有的话需要安装字体,字体只显示大写,去掉了1,0,i,o几个容易混淆的字符
*/
private static final String VERIFY_CODES = "23456789ABCDEFGHJKLMNPQRSTUVWXYZ";
private static Random random = new Random();
/**
* 使用系统默认字符源生成验证码
* @param verifySize 验证码长度
* @return
*/
public static String generateVerifyCode(int verifySize){
return generateVerifyCode(verifySize, VERIFY_CODES);
}
/**
* 使用指定源生成验证码
* @param verifySize 验证码长度
* @param sources 验证码字符源
* @return
*/
public static String generateVerifyCode(int verifySize, String sources){
if(sources == null || sources.length() == 0){
sources = VERIFY_CODES;
}
int codesLen = sources.length();
Random rand = new Random(System.currentTimeMillis());
StringBuilder verifyCode = new StringBuilder(verifySize);
for(int i = 0; i < verifySize; i++){
verifyCode.append(sources.charAt(rand.nextInt(codesLen-1)));
}
return verifyCode.toString();
}
/**
* 生成随机验证码文件,并返回验证码值
* @param w
* @param h
* @param outputFile
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, File outputFile, int verifySize) throws IOException{
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, outputFile, verifyCode);
return verifyCode;
}
/**
* 输出随机验证码图片流,并返回验证码值
* @param w
* @param h
* @param os
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, OutputStream os, int verifySize) throws IOException{
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, os, verifyCode);
return verifyCode;
}
/**
* 生成指定验证码图像文件
* @param w
* @param h
* @param outputFile
* @param code
* @throws IOException
*/
public static void outputImage(int w, int h, File outputFile, String code) throws IOException{
if(outputFile == null){
return;
}
File dir = outputFile.getParentFile();
if(!dir.exists()){
dir.mkdirs();
}
try{
outputFile.createNewFile();
FileOutputStream fos = new FileOutputStream(outputFile);
outputImage(w, h, fos, code);
fos.close();
} catch(IOException e){
throw e;
}
}
/**
* 输出指定验证码图片流
* @param w
* @param h
* @param os
* @param code
* @throws IOException
*/
public static void outputImage(int w, int h, OutputStream os, String code) throws IOException{
int verifySize = code.length();
BufferedImage image = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Random rand = new Random();
Graphics2D g2 = image.createGraphics();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
Color[] colors = new Color[5];
Color[] colorSpaces = new Color[] { Color.WHITE, Color.CYAN,
Color.GRAY, Color.LIGHT_GRAY, Color.MAGENTA, Color.ORANGE,
Color.PINK, Color.YELLOW };
float[] fractions = new float[colors.length];
for(int i = 0; i < colors.length; i++){
colors[i] = colorSpaces[rand.nextInt(colorSpaces.length)];
fractions[i] = rand.nextFloat();
}
Arrays.sort(fractions);
// 设置边框色
g2.setColor(Color.GRAY);
g2.fillRect(0, 0, w, h);
Color c = getRandColor(200, 250);
// 设置背景色
g2.setColor(c);
g2.fillRect(0, 2, w, h-4);
//绘制干扰线
Random random = new Random();
// 设置线条的颜色
g2.setColor(getRandColor(160, 200));
int loop = 20;
for (int i = 0; i < loop; i++) {
int x = random.nextInt(w - 1);
int y = random.nextInt(h - 1);
int xl = random.nextInt(6) + 1;
int yl = random.nextInt(12) + 1;
g2.drawLine(x, y, x + xl + 40, y + yl + 20);
}
// 添加噪点// 噪声率
float yawpRate = 0.05f;
int area = (int) (yawpRate * w * h);
for (int i = 0; i < area; i++) {
int x = random.nextInt(w);
int y = random.nextInt(h);
int rgb = getRandomIntColor();
image.setRGB(x, y, rgb);
}
// 使图片扭曲
shear(g2, w, h, c);
g2.setColor(getRandColor(100, 160));
int fontSize = h-4;
Font font = new Font("Algerian", Font.ITALIC, fontSize);
g2.setFont(font);
char[] chars = code.toCharArray();
for(int i = 0; i < verifySize; i++){
AffineTransform affine = new AffineTransform();
affine.setToRotation(Math.PI / 4 * rand.nextDouble() * (rand.nextBoolean() ? 1 : -1), (w / verifySize) * i + fontSize/2, h/2);
g2.setTransform(affine);
g2.drawChars(chars, i, 1, ((w-10) / verifySize) * i + 5, h/2 + fontSize/2 - 10);
}
g2.dispose();
ImageIO.write(image, "jpg", os);
}
private static final Integer COLOR_MAX_INT = 255;
private static Color getRandColor(int fc, int bc) {
if (fc > COLOR_MAX_INT) {
fc = COLOR_MAX_INT;
}
if (bc > COLOR_MAX_INT) {
bc = COLOR_MAX_INT;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
private static int getRandomIntColor() {
int[] rgb = getRandomRgb();
int color = 0;
for (int c : rgb) {
color = color << 8;
color = color | c;
}
return color;
}
private static int[] getRandomRgb() {
int[] rgb = new int[3];
int loop = 3;
for (int i = 0; i < loop; i++) {
rgb[i] = random.nextInt(255);
}
return rgb;
}
private static void shear(Graphics g, int w1, int h1, Color color) {
shearx(g, w1, h1, color);
sheary(g, w1, h1, color);
}
private static void shearx(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(2);
boolean borderGap = true;
int frames = 1;
int phase = random.nextInt(2);
for (int i = 0; i < h1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(0, i, w1, 1, (int) d, 0);
if (borderGap) {
g.setColor(color);
g.drawLine((int) d, i, 0, i);
g.drawLine((int) d + w1, i, w1, i);
}
}
}
private static void sheary(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(40) + 10;
boolean borderGap = true;
int frames = 20;
int phase = 7;
for (int i = 0; i < w1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(i, 0, 1, h1, 0, (int) d);
if (borderGap) {
g.setColor(color);
g.drawLine(i, (int) d, i, 0);
g.drawLine(i, (int) d + h1, i, h1);
}
}
}
}2. UserController新增验证码接口
2.1 新增captcha方法
@GetMapping("/captcha")
public void captcha(HttpServletResponse response, HttpSession session){
String code = VerifyCodeUtil.generateVerifyCode(4);
session.setAttribute(SessionKey.ADMIN_CAPTCHA_KEY, code);
try {
VerifyCodeUtil.outputImage(150, 50, response.getOutputStream(), code);
} catch (IOException e) {
e.printStackTrace();
}
}2.2 修改login方法, 增加验证
下方为最终的登录验证方法:
@PostMapping("/login")
public ModelAndView login(String email, String password, String captcha, HttpSession session){
String sessionCaptcha = (String)session.getAttribute(SessionKey.ADMIN_CAPTCHA_KEY);
ModelAndView view = new ModelAndView();
view.setViewName("user/login");
// 将email和password写回到页面, 使得登录失败时输入的账号密码不会丢失
view.addObject("email", email);
view.addObject("password", password);
if(StringUtils.isEmpty(captcha) || !Objects.equals(captcha, sessionCaptcha)){
view.addObject("errmsg", "验证码错误! ");
return view;
}
User user = userService.login(email, password);
if(user != null){
session.setAttribute(SessionKey.ADMIN_USER_KEY, user);
view.setViewName("redirect:/index");
return view;
}
view.addObject("errmsg", "用户名或密码错误! ");
return view;
}注: 此处将Session的Key值通过一个常量类SessionKey保存
2.3 SessionKey类
在utils包下新建SessionKey类
package cn.coralcloud.ims.utils;
/**
* @author c-geff
* @name SessionKey
* @description
* @date 2020-11-04 10:12
*/
public class SessionKey {
public static final String ADMIN_USER_KEY = "AdminUserKey";
public static final String ADMIN_CAPTCHA_KEY = "AdminLoginCaptchaCode";
}
3. 修改login.ftl
3.1 引入jquery
- 下载jqeury文件 jquery.min.js
- 在/static/js文件夹下新建jquery文件夹, 将jquery.min.js复制到文件夹下
- 修改login.ftl文件, 最终login.ftl内容为下:
<!doctype html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link type="text/css" rel="stylesheet" href="/static/css/main.css"> <link type="text/css" rel="stylesheet" href="/static/css/login.css"> <script src="/static/js/jquery/jquery.min.js" type="application/javascript" ></script> <title>用户登录</title> </head> <body> <div class="login-container"> <form action="/user/login" method="post"> <div> <h3>用户登录</h3> </div> <div class="ims-form-item"> <label class="ims-form-label" for="email">登录邮箱</label> <input class="ims-form-input" id="email" autocomplete="off" th:value="${email}" placeholder="请输入邮箱" type="text" name="email"> </div> <div class="ims-form-item"> <label class="ims-form-label" for="password">登录密码</label> <input class="ims-form-input" id="password" autocomplete="new-password" th:value="${password}" placeholder="请输入密码" type="password" name="password"> </div> <div class="ims-form-item"> <label class="ims-form-label" for="captcha">图片验证</label> <input class="ims-form-input" id="captcha" type="text" placeholder="请输入图片验证码" name="captcha"> <img src="/user/captcha" class="captcha" alt="图片验证码"> </div> <p class="errormsg" th:if="${errmsg} != null" th:text="${errmsg}"></p> <div><button type="submit" class="ims-button">登录</button></div> </form> </div> </body> <script type="application/javascript"> $(document).ready(function () { $('img.captcha').click(function () { $(this).attr("src", "/user/captcha?_=" + new Date().getTime()) }) }) </script> </html>
注, login.ftl变更如下:
1. head新增引入jquery.min.js
2. input新增读取前面保存的email和password
3. 新增图片验证码输入框及图片
4. 新建图片点击监听事件, 更换图片验证码4. 修改样式
login.css
#captcha{
width: 100px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.captcha{
width: 1px;
flex: 1;
height: 42px;
cursor: pointer;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
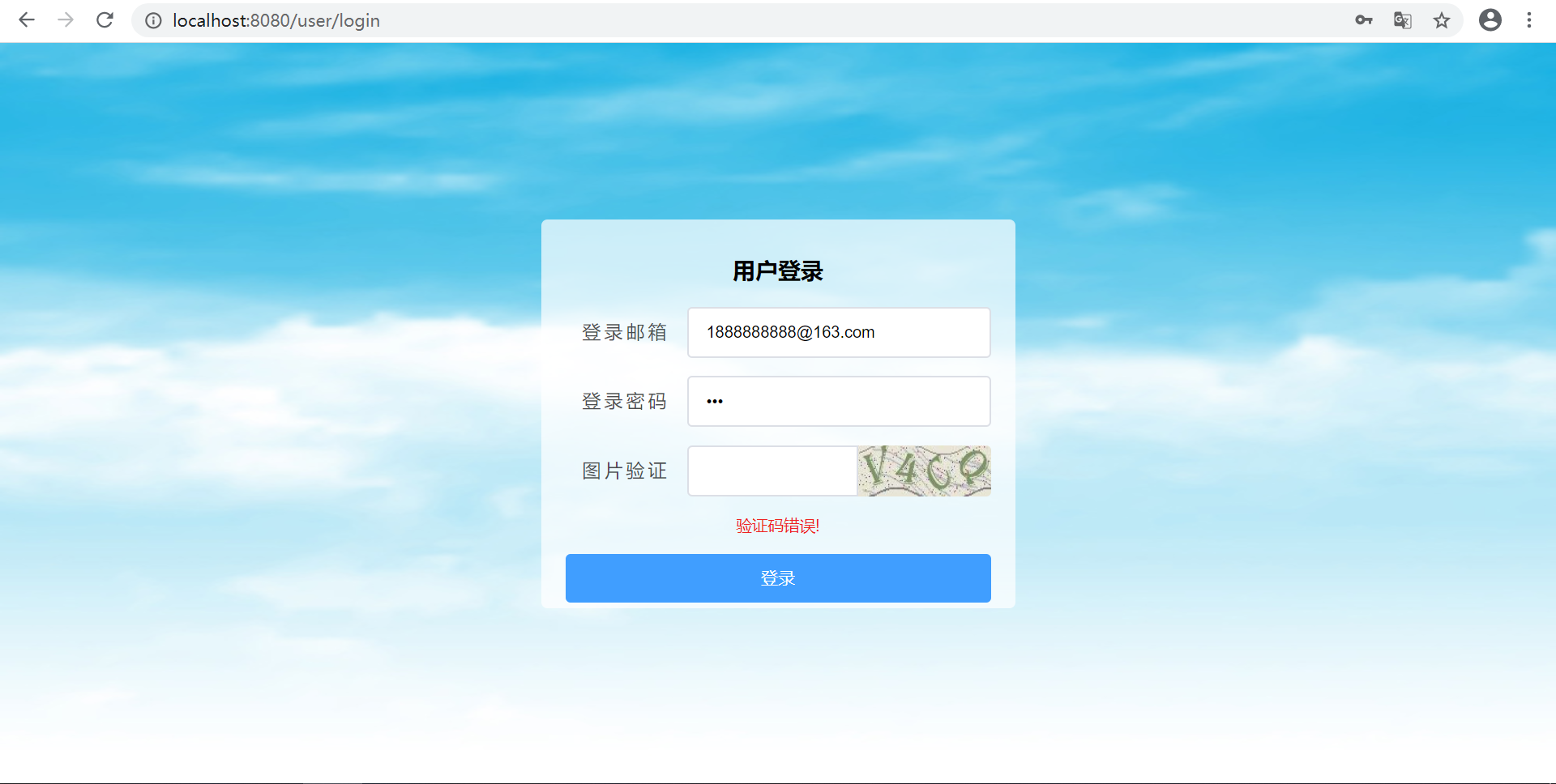
}5. 最终效果